 Customer Booking Page | Publish
Customer Booking Page | Publish
Existing stores will be able upgrade to the new CBP 4.0 - please ask you friendly Customer Success Manager if in doubt.
When you have your Customer Booking Portal (CBP) all set up with products and prices and customised the way you want it, you are going to want to publish it so that your customers can make online bookings!
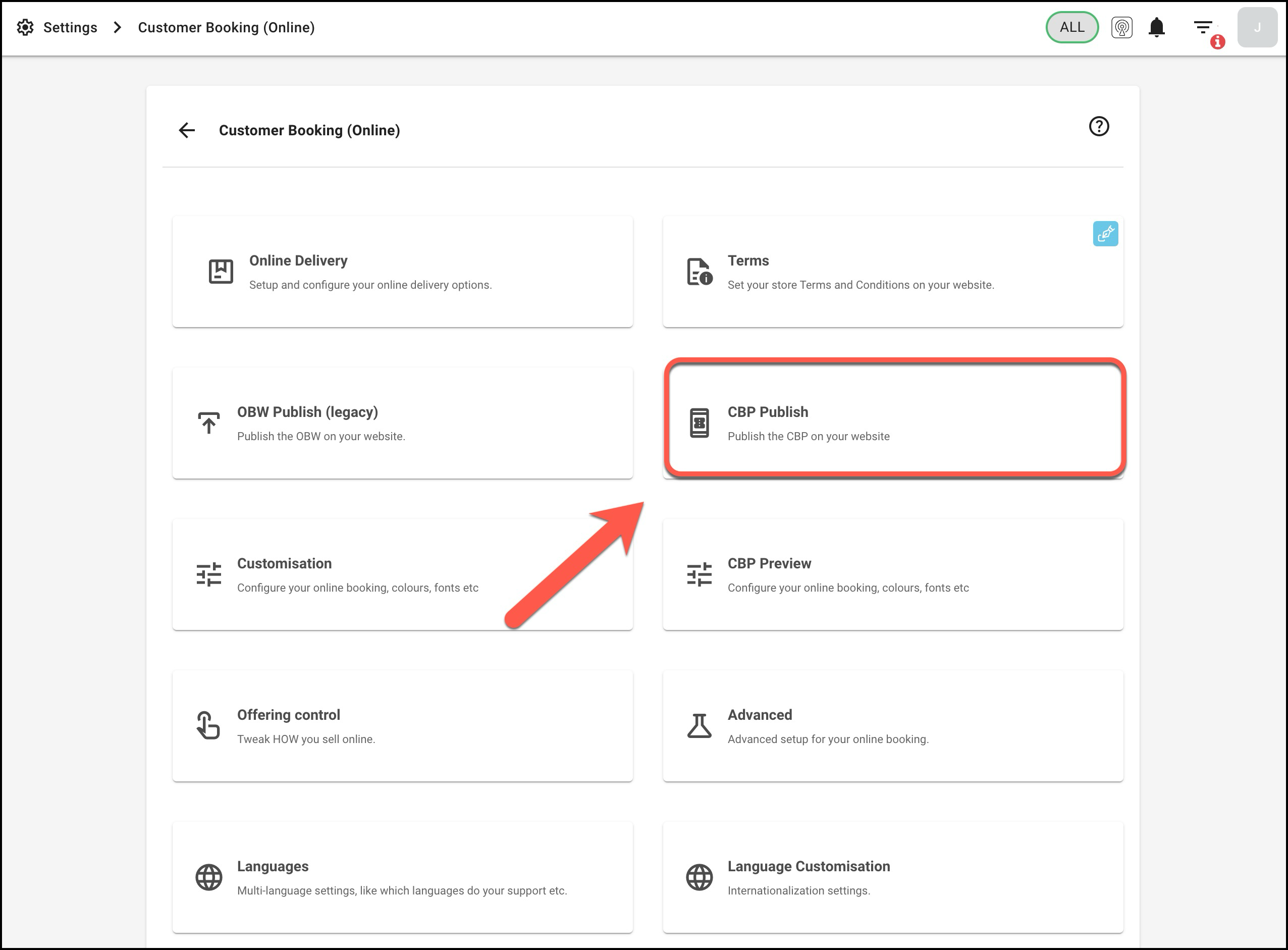
Navigate to the Settings > Customer Booking (Online) > CBP Publish

When you visit that page you will see something like the following:

This page includes:
3 options you may want to use
The ability to specify different versions of your CBP for each service offering
Language override
Advanced (custom styling)
And it provides two ways to publish your CBP:
Embedded form (iFrame embed on your website)
External link (standalone booking page)
Let's go through the 3 options in turn
1. Different versions of CBP by service offering
If you offer different services (for example: rentals, tours, lessons, repairs), you can generate a unique CBP publish code for each service offering.
For each service offering, BRM will generate the code required to publish:
an embedded version (iFrame code), or
a standalone version (external link)
This is helpful if you want separate “Book Now” pages (or buttons) for different parts of your business.

2. Language override
Use Language override if you want your CBP to display in a specific language (for example, if your website is in a language different from your browser default).
3. Advanced (custom styling)
The Advanced (custom styling) section lets you adjust the CBP appearance to better match your website.
Please note: you can use Custom Styling to make it behave how you want—for example, changing the way the button looks on mobile.

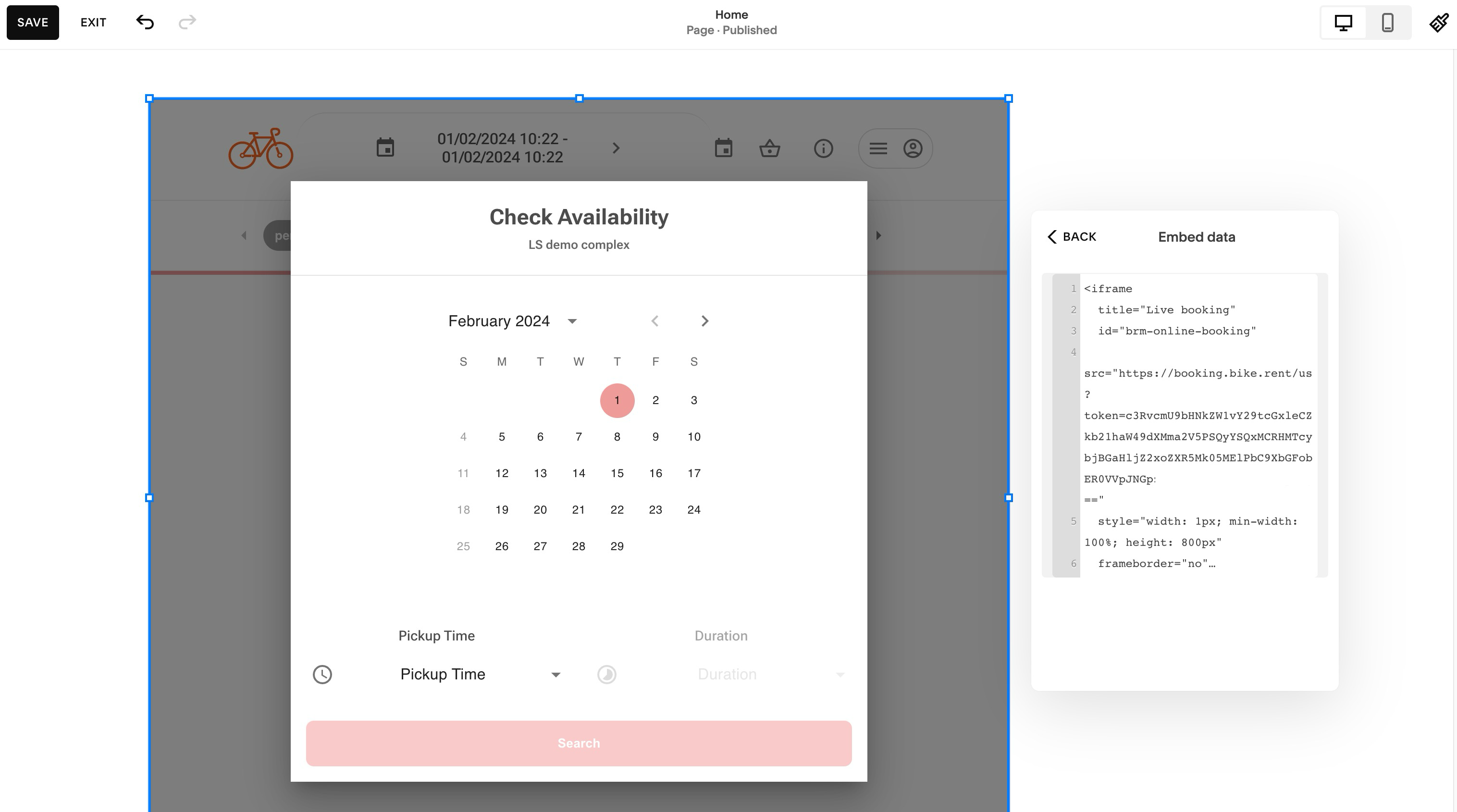
How does it look for your customers?
CBP is responsive and adapts based on the space available where you embed it.
Here is an example of how it looks on mobile—buttons may move down towards the bottom of the screen.

Important: Embedded view vs Button view
When CBP is embedded on your site, it checks the size of the iframe viewport (the visible area of the embedded frame).
If the iframe viewport is too small, CBP will automatically switch to a button-style display.
CBP will present as a button if:
the iframe viewport width is below 370px, OR
the iframe viewport height is below 500px
This is expected behaviour and usually means the embed area is too narrow (common in two-column layouts on mobile) or too short (fixed-height sections).
Tip: If you want the full embedded booking experience, make sure your embed area is wide enough and tall enough (generally: full-width section and at least 500px height, often more).
Publishing in embedded form (iFrame)
You will want to copy the HTML code (specific to your store) and paste it into your website as an iFrame.
Please note: When you paste the code into your website, make sure you paste it as CODE (raw HTML), not plain text.
Platform examples (WordPress, Shopify, Wix, Squarespace)
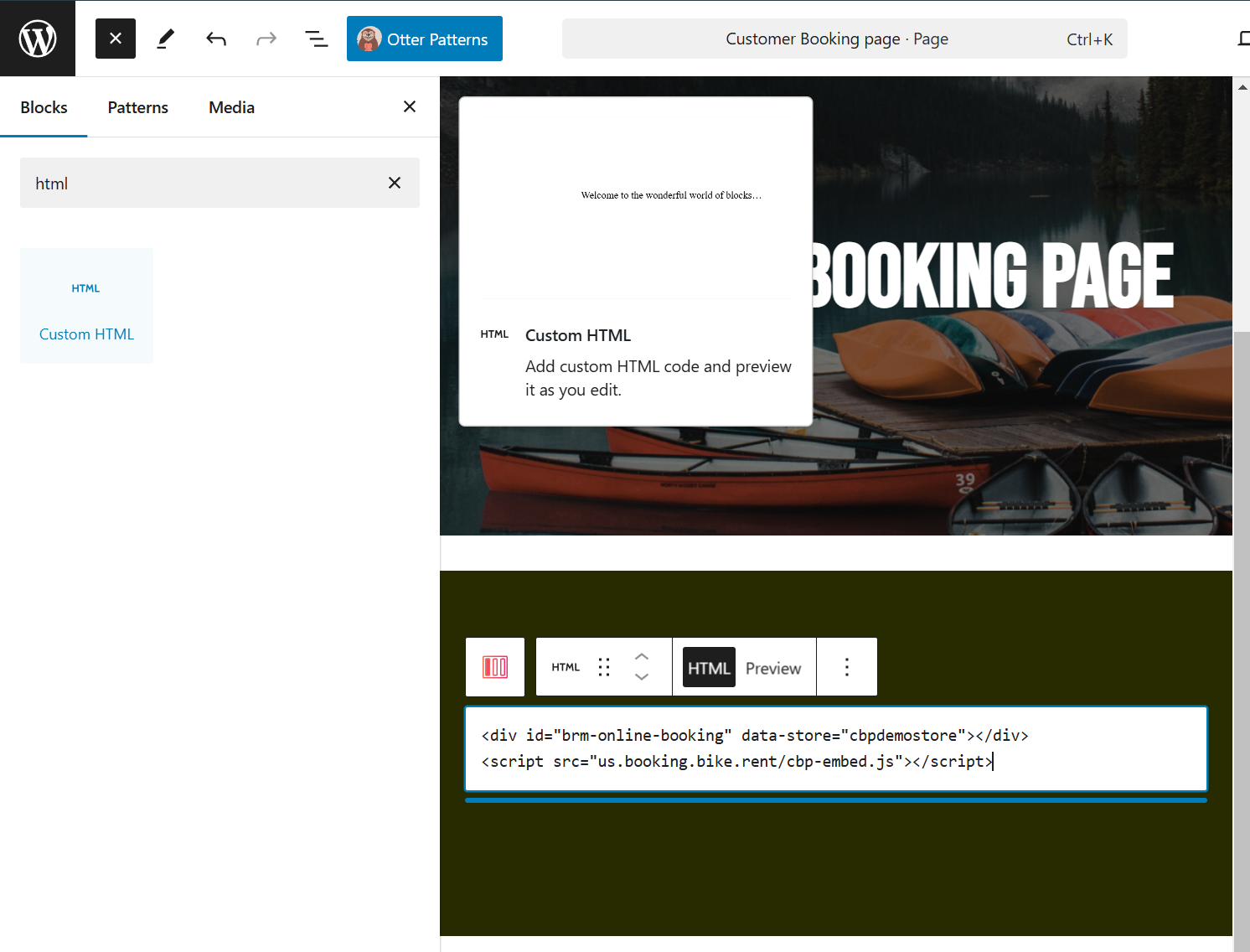
WordPress
Here is an example of pasting it into a WordPress site:
Paste the snippet into a block/section that supports Custom HTML or Code.

Shopify
Here is an example on a Shopify website:
Make sure you enable the code view button as shown in the editor, then paste the snippet.
Wix
Here is an example on a Wix website:
Make sure you embed it as HTML code (not text) using Wix’s embed HTML element.
Squarespace
Here is an example on a Squarespace website:
Make sure you use an Embed Block and copy your HTML code inside, as explained in the help article: https://support.squarespace.com/hc/en-us/articles/206543617-Embed-Blocks

Don’t see your particular platform?
Don’t worry! The process is the same everywhere:
Use the Copy code button in BRM on the CBP Publish page
Paste the snippet into your website in a section that accepts raw HTML / code
Confirm your embed area is large enough (otherwise CBP may display as a button due to the 370px/500px thresholds)
If you have trouble, please contact our support team and we’ll be happy to help!
See Also
Deep Link to a Specific Category
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

