 Customer Booking Page | Publish
Customer Booking Page | Publish
Existing stores will be able upgrade to the new CBP 4.0 - please ask you friendly Customer Success Manager if in doubt.
When you have your Customer Booking Portal (CBP) all set up with products and prices and customised the way you want it, you are going to want to publish it so that your customers can make online bookings!
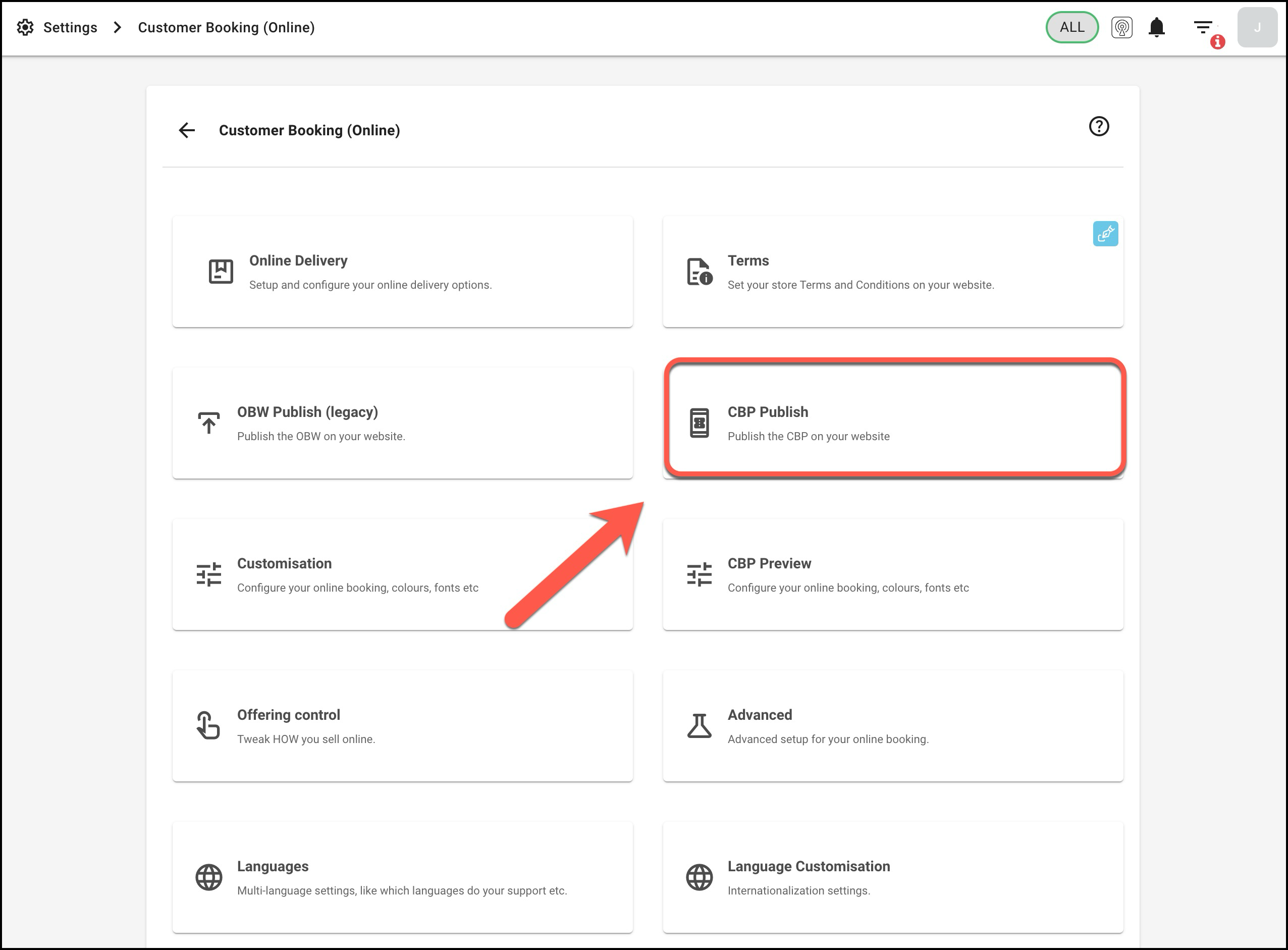
Just navigate to the Settings > Customer Booking (Online) > CBP Publish

When you visit that page you will see something like the following:

The page includes
- 3 options you may want to use
- specify different versions of your CBP for each service offering you provide
- language override
- Advanced (custom styling)
- How to publish your page:
- in embedded form
- as an external link (for standalone)
Let's go through the 3 options in turn
1. different versions of CBP by service offering
for each service offering it will generate the code required to publish. (embed or standalone)

2. language override
3. Advanced (custom styling)
Please note - you can use the Custom Styling section to make it behave how you want, for example change the way the button looks on mobile.

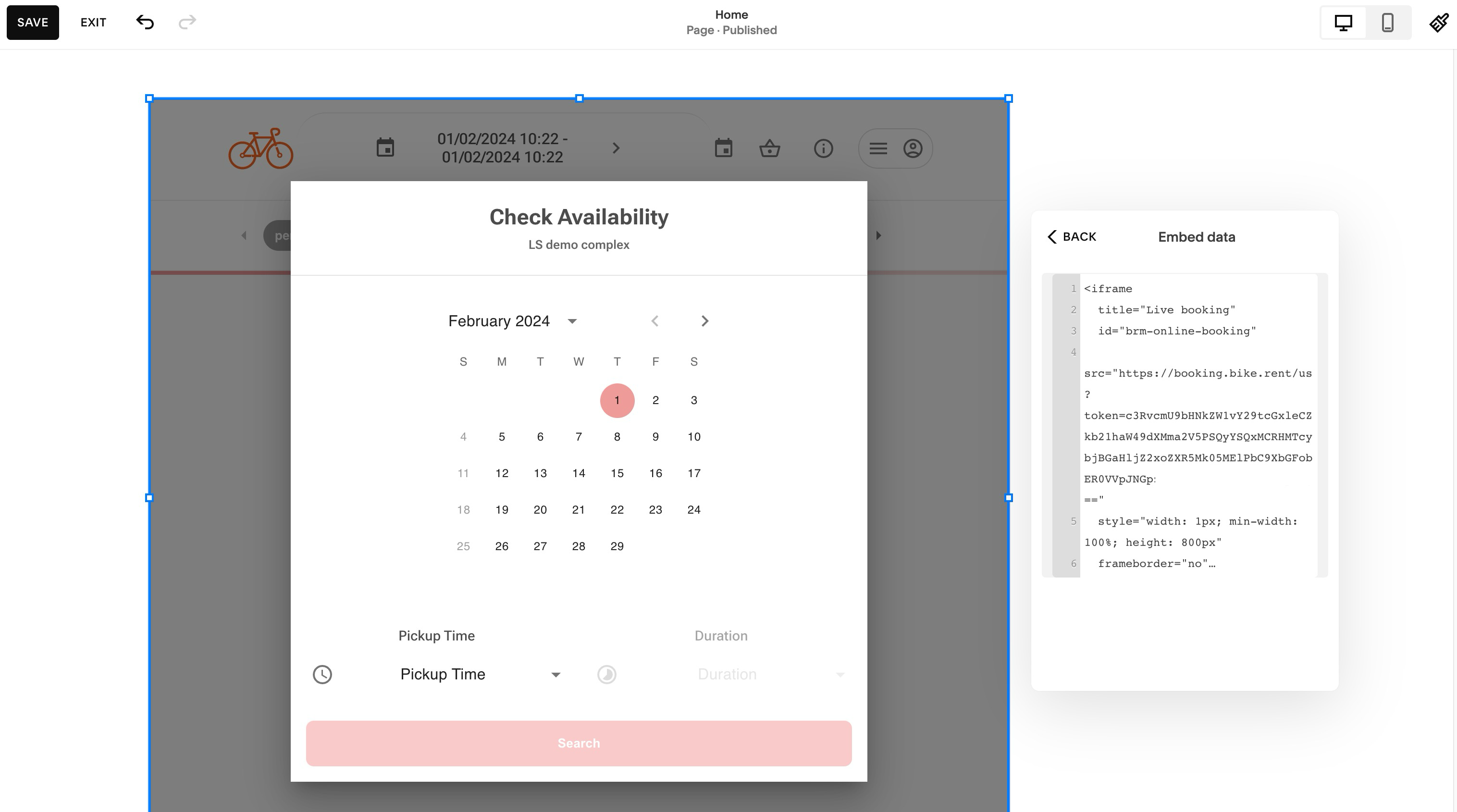
How does it look for your customers?
Here is an example of how it looks on mobile - the buttons move down to the bottom:

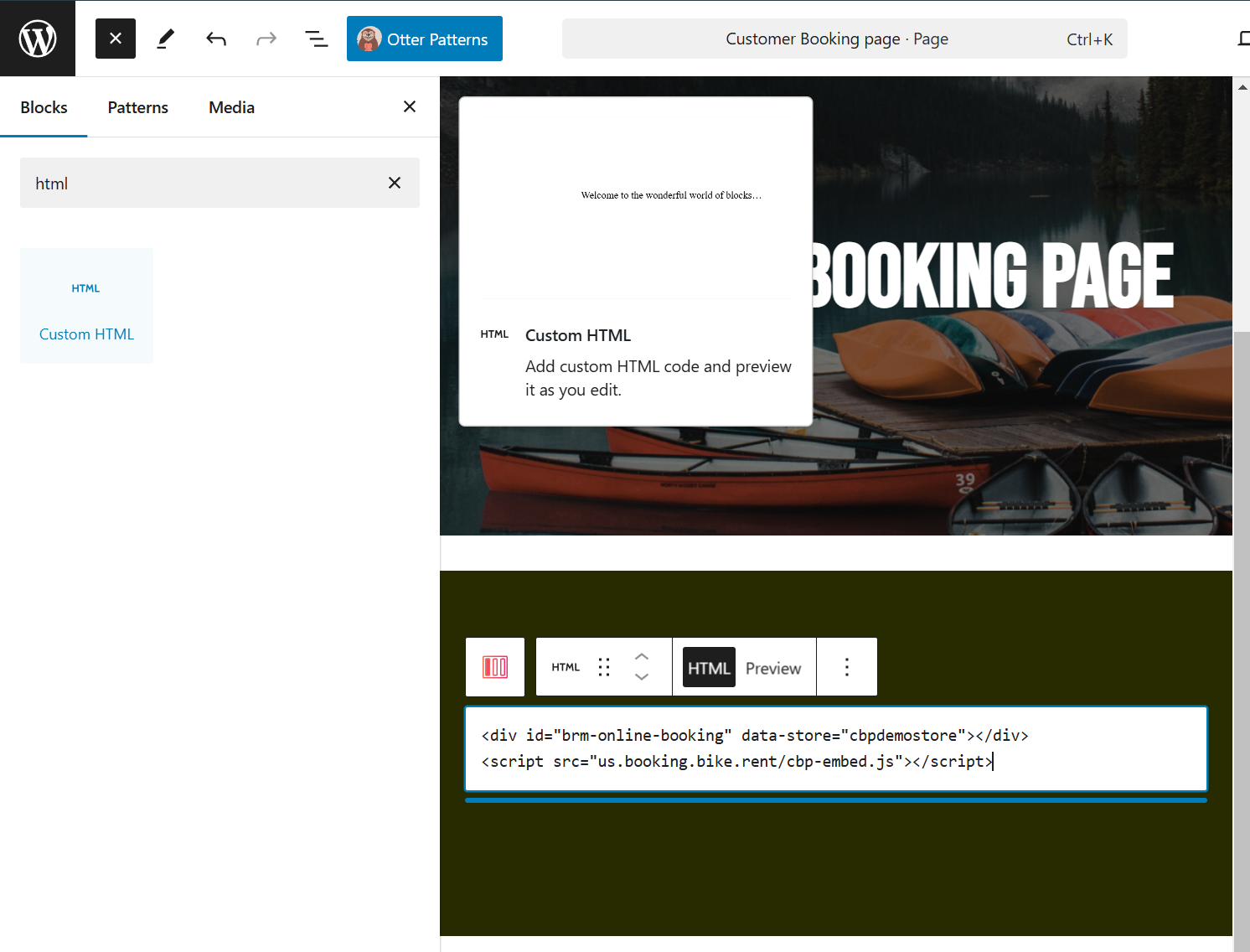
You will want to copy the HTML code (which is specific to your particular store) and paste it into your website as an iFrame.
Please note, when you paste the code into your website make sure you paste it as CODE (raw HTML) not text.
Some Examples (Wordpress, Shopify, Wix, Squarespace)
Here is an example of pasting it into a Wordpress site:

Here is an example on a shopify website:
Make sure you enable the code view button as shown here:
Here is an example on a WIX website:
Make sure you embed it as HTML code as shown here:
Here is an example on a Squarespace website:
Make sure you use an Embed Block and copy your HTML code inside as explained in the help article: https://support.squarespace.com/hc/en-us/articles/206543617-Embed-Blocks

Don't see your particular platform?
Don't worry! You just need to do what it says at the top of the article and paste in the code snippet (use the copy code button in your BRM) to your platform.
Make sure to mark it as HTML code (ie. not just words that will appear on your website)
If you have trouble then please contact our support team and we'll be happy to help!
See Also
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

